使用Chrome的审查元素功能自定义WordPress主题
WordPress具有大量的主题模板可供选择,这些主题一般都会给出一些设置界面,用于对主题进行自定义。除此之外,结合Chrome浏览器的审查元素功能,可以进一步对网页进行自定义,获得独一无二的显示效果。
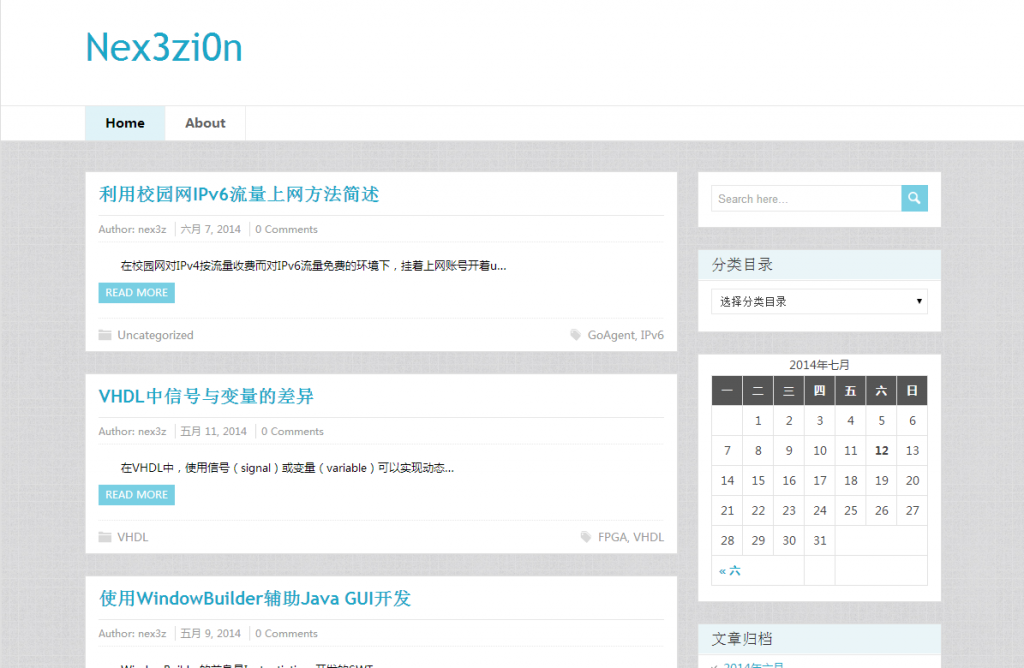
举例来说,对于如图1所示的页面,页面上面的包含标题和导航栏的页眉背景是白色的,比较单调,希望给它加上透明的效果。
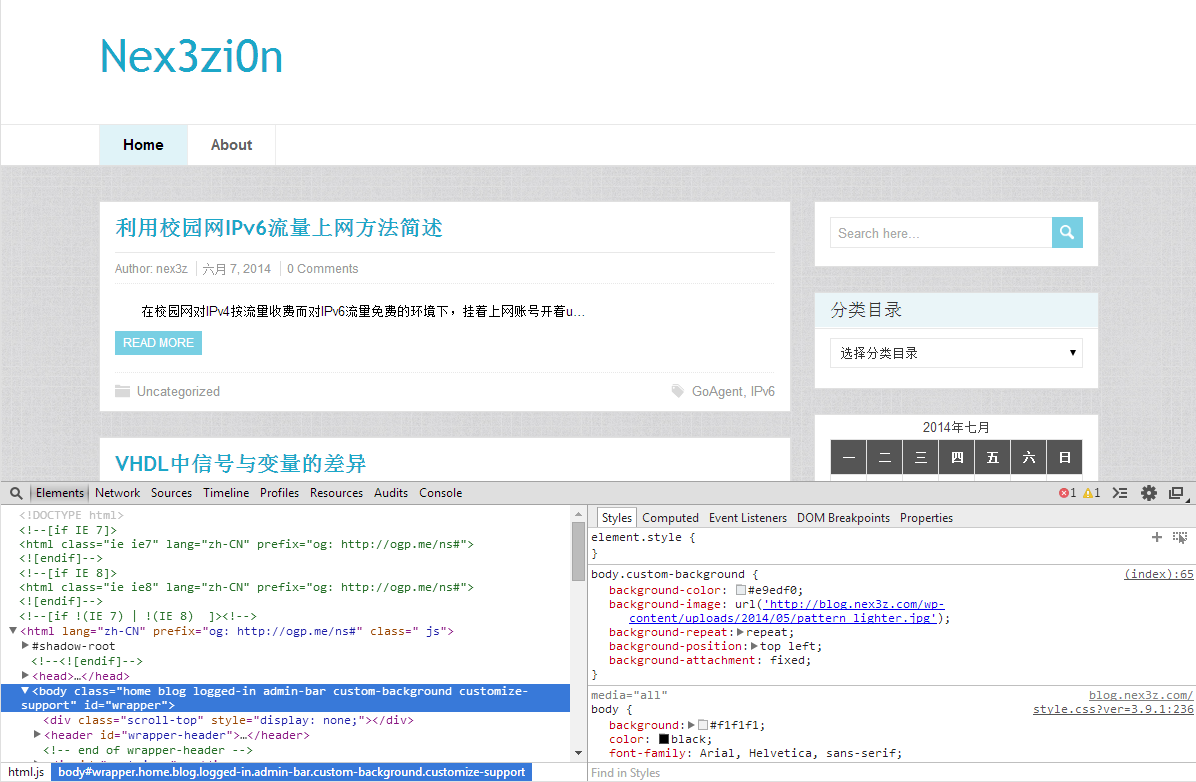
使用Chrome浏览器打开网页,在网页上点击右键,选择“审查元素”,或者使用Ctrl+Shift+I快捷键,打开开发者工具,如图2。
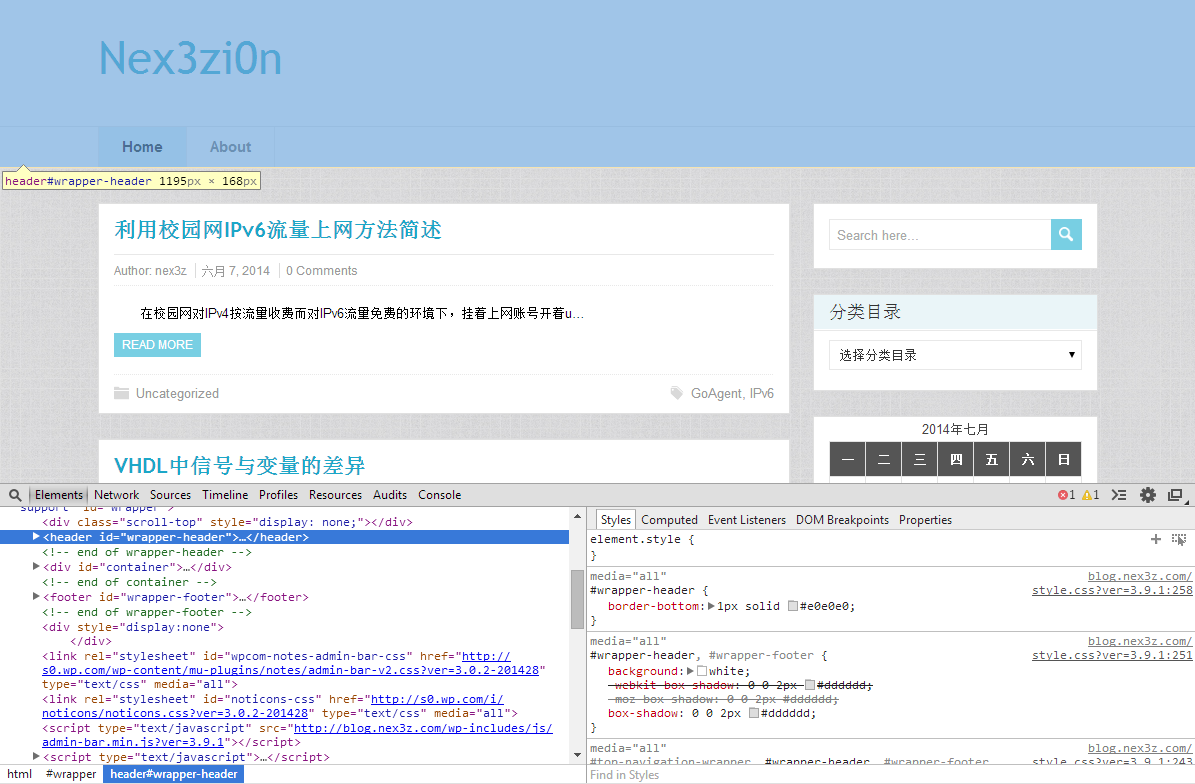
页面下方出现了一个新的窗口,点击Elements选项卡,此时鼠标在左边一栏移动时,所悬停段落对应的网页元素会高亮显示,由此可以找到页眉所对应的段落,如图3所示,当鼠标悬停在<header id = “wrapper-header”>…</header> 一段时,页眉高亮为蓝色,表明蓝色部分的样式在<header id = “wrapper-header”>…</header> 一段中定义。
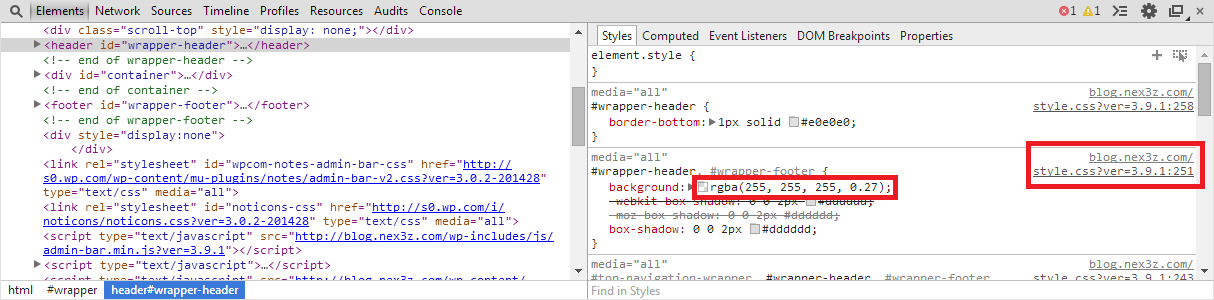
点击<header id = “wrapper-header”>…</header> 一段,在右边栏Styles选项卡中,显示了详细的样式定义,找到#wrapper-header, #wrapper-footer 中的background: white 一项,即为页眉的颜色,如图4中红框所示。
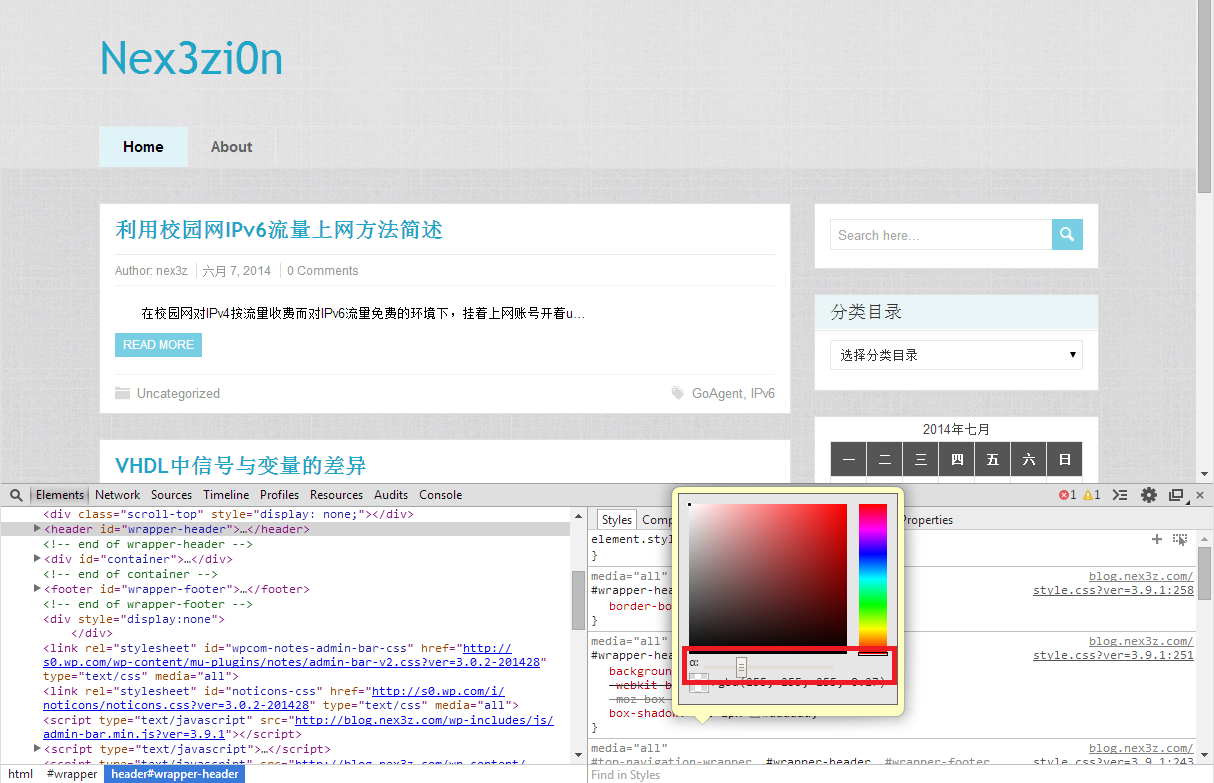
点击white 前面的白色方块,可以打开调色盘,底部标有“α”的滑块可以设置背景的透明度,将其拖拽到一个较低的值,可以看到页眉背景变得透明了,如图5。
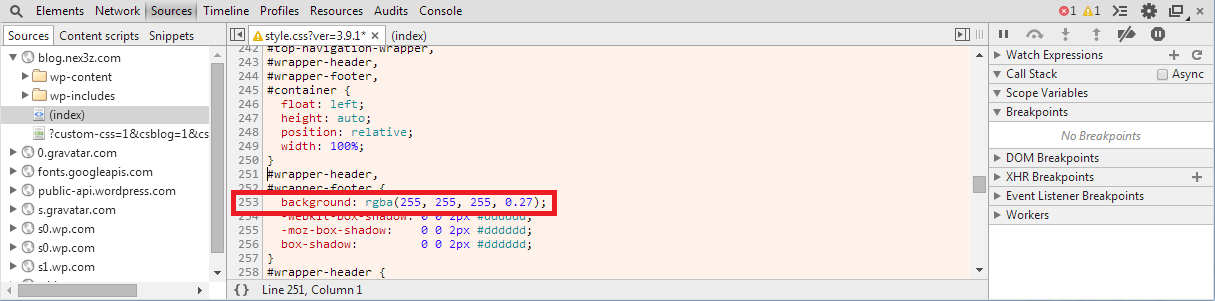
反复调整“α”,页眉的背景颜色也会实时更新,但这个修改只是在当前页面有效,页面刷新后就会恢复,需要将其修改到WordPress的Style.css文件中去,才能真正生效。首先记住当前修改得到的background 的值,如图6中的值为rgba(255, 255, 255, 0.27) ,然后点击#wrapper-header, #wrapper-footer 一段右边的链接,可以打开Style.css的代码,此时已经自动定位到了对应的位置,如图7中的行号为253。
接下来,到服务器修改Style.css文件,或者进入WordPress的后台,依次进入“外观”/“编辑”,打开Style.css文件,找到对应的位置进行修改即可。